Marvelous Info About How To Check The Checkbox Value In Javascript

If (q1==yes) event.value = 10;
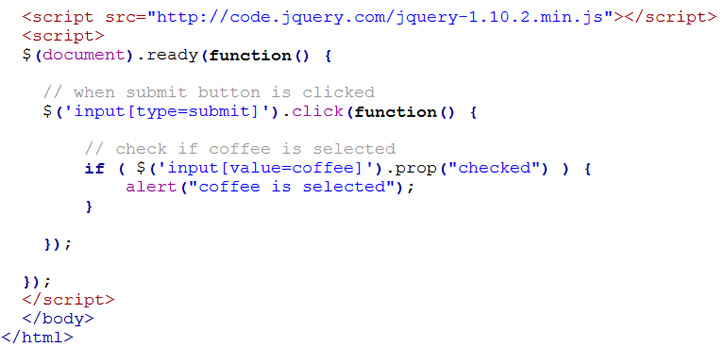
How to check the checkbox value in javascript. Else if (q1==no) event.value = 20; You can use the prop () method to check or uncheck a checkbox, such as on click of a button. If your company's application sets checked=true or checked=false as you can see, this will not matter since checked is a boolean attribute and the presence of this boolean.
Let’s start binding click event to checkbox using javascript. Meat} } here's my code: I++) { if (checkboxes[i].checked) {.
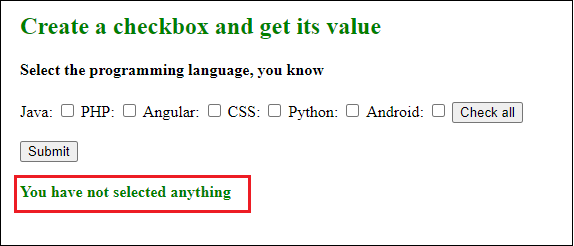
Javascript function to get the checked values the handlesubmit function is triggered on a button click using javascript events. We can use plain javascript to get all the checked checkboxes. As the custom calculation script of the second text field enter this code:
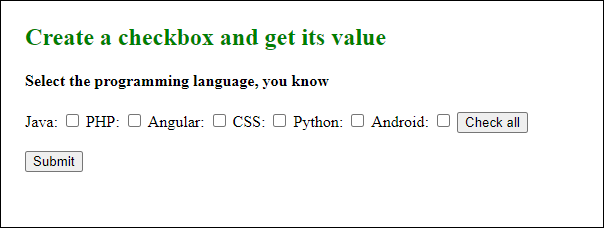
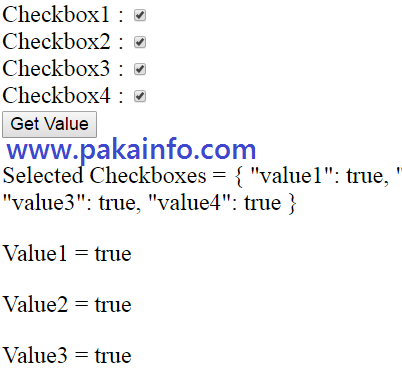
Try it yourself » definition and usage the value. I want the checked checkbox values to store in food javascript object like below: To attach an onclick event to the checkbox, we need to get the reference of the html checkbox element using the id, and then we bind it to javascript function.
Javascript code to get all checked checkbox values Html do you agree? For instance, if we have the following checkboxes:
Different javascript codes to get marked checkboxes value. You can simply use queryselectorall method and use foreach method to check which checkbox was clicked using addeventlistener with change function in it.











![Using The Html Checkbox ✓ & Managing The Check State ✓ With Javascript [Tutorial]](https://love2dev.com/img/grouped-checkboxes-html-1062x393.PNG)






![Using The Html Checkbox ✓ & Managing The Check State ✓ With Javascript [Tutorial]](https://love2dev.com/img/checkbox-indeterminate-state-408x346.PNG)