Outrageous Tips About How To Improve Javascript Performance

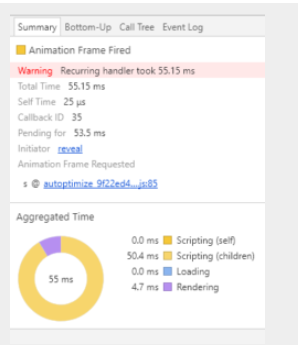
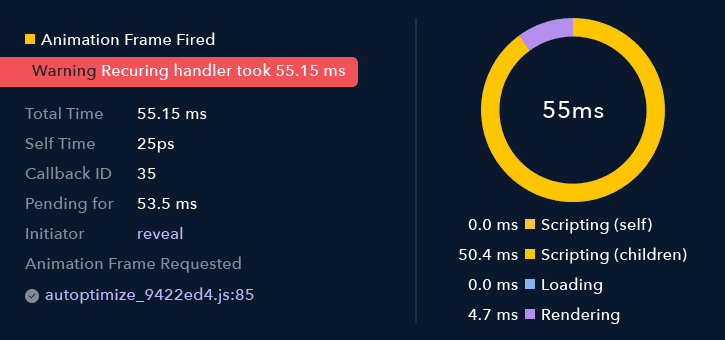
Measurement is the key to improvement.
How to improve javascript performance. To improve the performance, try the following techniques − create and use variables in javascript, only create variables, which you will use and save values. Reduce dom access accessing the html dom is very slow, compared to other javascript. To further improve javascript performance, we can also keep the number of elements small in the dom.
How to improve javascript performance? It is important to keep track of all event handlers so that the. Here is a short recap of how to improve your javascript performance:
1 day agoi have code as below. By optimizing code and eliminating bottlenecks or by reducing script size using. This article provides guidance to improve the performance and reliability of your serverless function apps.
The better code accesses the length property outside the loop and makes the loop run faster. And it’s by testing your code that you can identify performance issues such as memory leaks and patch them. Another method to optimize the application’s performance is by shrinking and diminishing various js files into one.
Doing so will result in page loading, rendering page display speed. Putting your scripts at the bottom of the page body lets the browser load the page first. One of the tips for improving javascript performance is to keep the codes small and lightweight.
There are two main ways to increase the performance of your javascript app in 2021. While a script is downloading, the browser will not start any other. For example, if your app has seven javascript files then.